Initialize the Frontend Repo
백엔드 파트에서 했던 것처럼 프로젝트를 만들고 GitHub에 추가하는 것으로 시작합니다. 우리는 파트I에서 만들었던 결과에서 부터 그 출발점으로 하겠습니다.
원본 저장소 복제
 작업 디렉토리에서 원본 저장소를 복제하는 것으로 시작합니다. 주의할 점은 현재 위치가 백앤드 디렉토리 내부가 아니어야 한다는 점입니다.
작업 디렉토리에서 원본 저장소를 복제하는 것으로 시작합니다. 주의할 점은 현재 위치가 백앤드 디렉토리 내부가 아니어야 한다는 점입니다.
$ git clone --branch part-1 --depth 1 https://github.com/AnomalyInnovations/serverless-stack-demo-client.git serverless-stack-2-client/
$ cd serverless-stack-2-client/

.git/ 디렉토리를 삭제합니다.
$ rm -rf .git/
 Node 모듈을 설치합니다.
Node 모듈을 설치합니다.
$ npm install
새로운 GitHub 저장소를 만들기
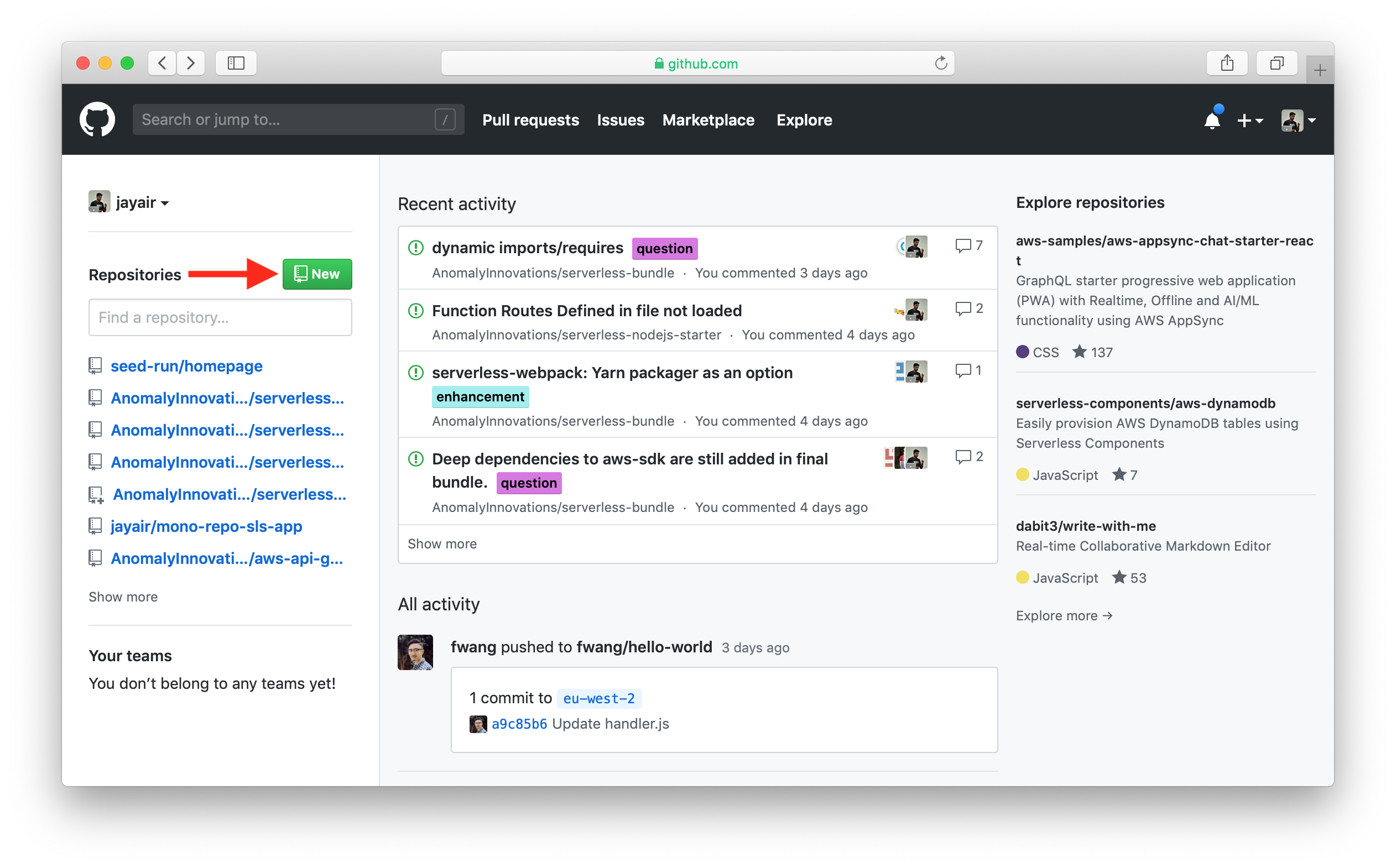
GitHub에 로그인 후, New repository를 클릭합니다.

직접 저장소 이름을 지정합니다. 여기서는 serverless-stack-2-client로 하고 Create repository를 클릭합니다.

새로운 저장소가 생성되면, URL을 복사합니다. 곧 사용하겠습니다.

여기에서 사용한 URL:
https://github.com/jayair/https://github.com/jayair/serverless-stack-2-client.git
새로운 저장소 초기화하기
 이제 프로젝트로 돌아가서 다음 명령을 사용하여 새 저장소를 초기화하십시오.
이제 프로젝트로 돌아가서 다음 명령을 사용하여 새 저장소를 초기화하십시오.
$ git init
 기존에 작업 파일들을 추가합니다.
기존에 작업 파일들을 추가합니다.
$ git add .
 첫 번째 커밋을 실행합니다.
첫 번째 커밋을 실행합니다.
$ git commit -m "First commit"
 그리고 여러분이 생성한 Github에 연결합니다.
그리고 여러분이 생성한 Github에 연결합니다.
$ git remote add origin REPO_URL
여기서 REPO_URL은 GitHub에서 복사한 URL입니다. 다음을 실행하여 올바르게 설정되었는지 확인할 수 있습니다.
$ git remote -v
 마지막으로, 커밋한 내용을 다음과 같이 푸시합니다.:
마지막으로, 커밋한 내용을 다음과 같이 푸시합니다.:
$ git push -u origin master
다음으로 백엔드 환경에서 프론트엔드 클라이언트를 구성하는 방법을 살펴 보겠습니다.
For help and discussion
Comments on this chapter