How to use Lumigo to monitor your serverless app
In this example we will look at how to use Lumigo to monitor the Lambda functions in your SST serverless application.
Requirements
- Node.js 16 or later
- We’ll be using TypeScript
- An AWS account with the AWS CLI configured locally
- A Lumigo account and that’s configured with your AWS account
What is Lumigo
When a serverless app is deployed to production, it’s useful to be able to monitor your Lambda functions. There are a few different services that you can use for this. One of them is Lumigo. Lumigo offers an End-to-end Serverless Monitoring solution that works with Lambda functions.
Let’s look at how to set this up.
Create an SST app
 Start by creating an SST app.
Start by creating an SST app.
$ npx create-sst@latest --template=base/example lumigo
$ cd lumigo
$ npm install
By default, our app will be deployed to the us-east-1 AWS region. This can be changed in the sst.config.ts in your project root.
import { SSTConfig } from "sst";
export default {
config(_input) {
return {
name: "lumigo",
region: "us-east-1",
};
},
} satisfies SSTConfig;
Project layout
An SST app is made up of a couple of parts.
-
stacks/— App InfrastructureThe code that describes the infrastructure of your serverless app is placed in the
stacks/directory of your project. SST uses AWS CDK, to create the infrastructure. -
packages/functions/— App CodeThe code that’s run when your API is invoked is placed in the
packages/functions/directory of your project.
Create our infrastructure
Our app is going to be a simple API that returns a Hello World response.
Creating our API
Let’s add the API.
 Replace the
Replace the stacks/ExampleStack.ts with the following.
import { Api, StackContext } from "sst/constructs";
import * as cdk from "aws-cdk-lib";
export function ExampleStack({ stack, app }: StackContext) {
// Create a HTTP API
const api = new Api(stack, "Api", {
routes: {
"GET /": "packages/functions/src/lambda.handler",
},
});
// Show the endpoint in the output
stack.addOutputs({
ApiEndpoint: api.url,
});
}
We are using the SST Api construct to create our API. It simply has one endpoint at the root. When we make a GET request to this endpoint the function called handler in packages/functions/src/lambda.ts will get invoked.
 Your
Your packages/functions/src/lambda.ts should look something like this.
import { APIGatewayProxyHandlerV2 } from "aws-lambda";
export const handler: APIGatewayProxyHandlerV2 = async (event) => {
return {
statusCode: 200,
headers: { "Content-Type": "text/plain" },
body: `Hello, World! Your request was received at ${event.requestContext.time}.`,
};
};
Setting up our app with Lumigo
Now let’s setup Lumigo to monitor our API. Make sure Lumigo has been configured with your AWS account .
To enable Lambda monitoring for a function, add a lumigo:auto-trace tag and set it to true.
 Add the following above
Add the following above stack.addOutputs in stacks/ExampleStack.ts.
// Enable auto trace only in prod
if (!app.local)
cdk.Tags.of(api.getFunction("GET /")).add("lumigo:auto-trace", "true");
To monitor all the functions in a stack, you can use the Stack construct’s getAllFunctions method and do the following at the bottom of your stack definition like below
stack
.getAllFunctions()
.forEach((fn) => cdk.Tags.of(fn).add("lumigo:auto-trace", "true"));
Deploying to prod
 To wrap things up we’ll deploy our app to prod.
To wrap things up we’ll deploy our app to prod.
$ npx sst deploy --stage prod
This allows us to separate our environments, so when we are working in dev, it doesn’t break the app for our users.
Once deployed, you should see something like this.
✅ prod-lumigo-ExampleStack
Stack prod-lumigo-ExampleStack
Status: deployed
Outputs:
ApiEndpoint: https://k40qchmtvf.execute-api.ap-south-1.amazonaws.com
The ApiEndpoint is the API we just created.
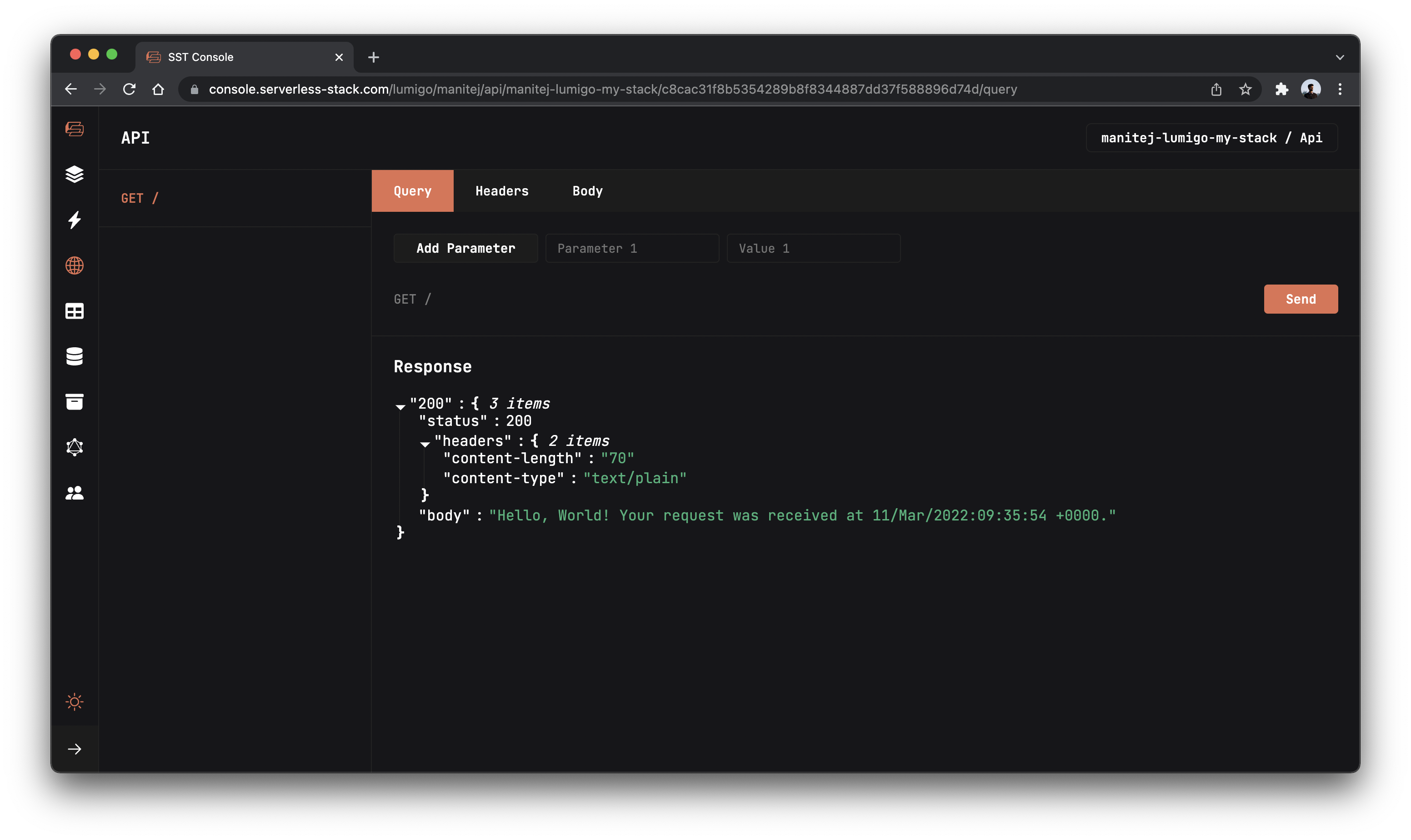
Let’s test our endpoint using the integrated SST Console. The SST Console is a web based dashboard to manage your SST apps Learn more about it in our docs.
Run the below command to start SST console in prod stage.
npx sst console --stage prod
Go to the API tab and click the Send button.
Note, The API explorer lets you make HTTP requests to any of the routes in your Api construct. Set the headers, query params, request body, and view the function logs with the response.

You will see the response of your function.
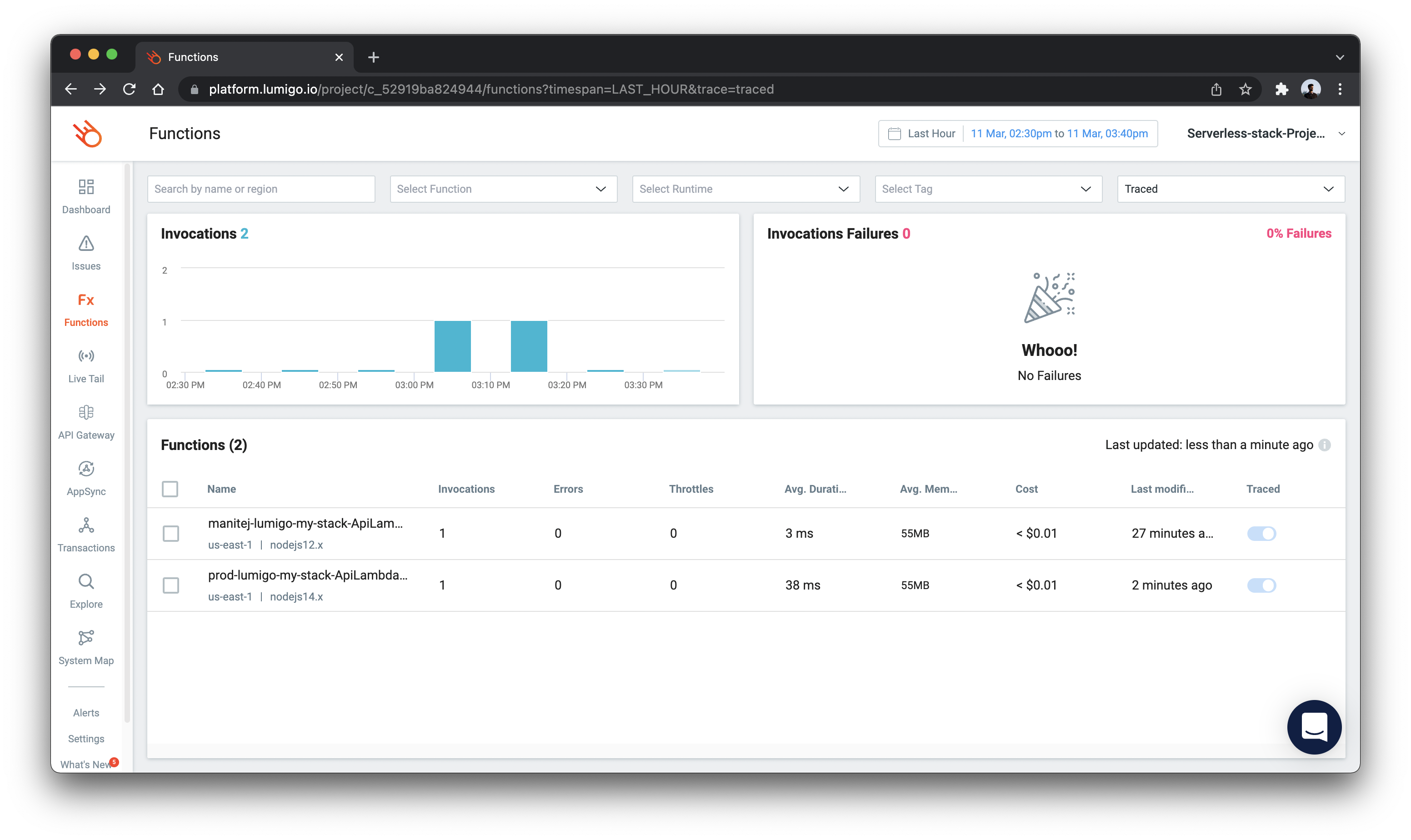
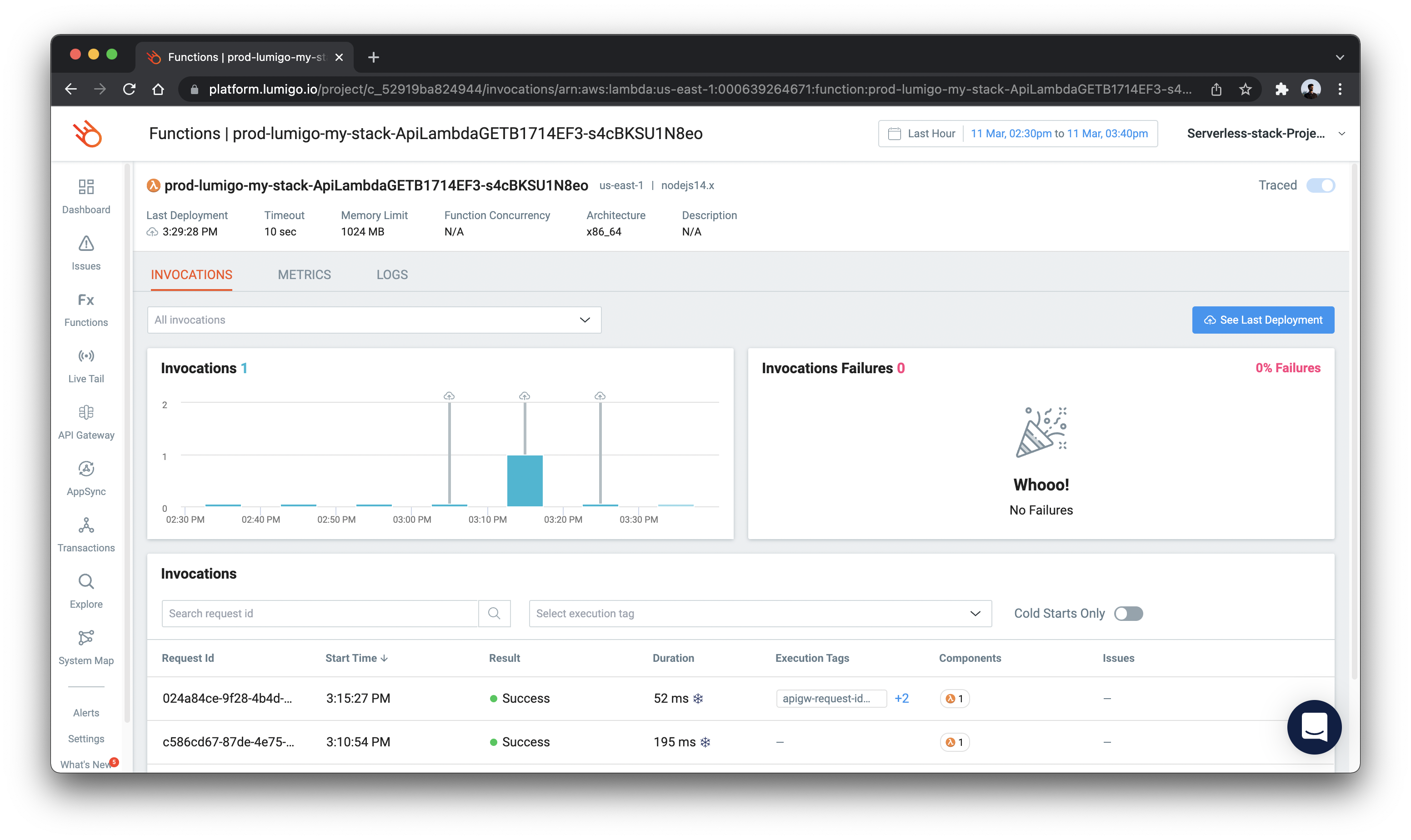
Now head over to your Lumigo dashboard to start exploring key performance metrics; invocations, errors, and duration from your function. The Dashboard aggregates data from all of the serverless functions running in your environment, enabling you to monitor their performance in one place.


Cleaning up
Finally, you can remove the resources created in this example using the following commands.
$ npx sst remove
$ npx sst remove --stage prod
Conclusion
And that’s it! We’ve got a serverless API monitored with Lumigo. We also have a local development environment, to test and make changes. And it’s deployed to production as well, so you can share it with your users. Check out the repo below for the code we used in this example. And leave a comment if you have any questions!
For help and discussion
Comments on this example